Hey, I'm Kyle!
|
I create dynamic and effective solutions by combining technical expertise with artistic insight.
About
Hey there! I'm Kyle, a full stack web developer and data analyst with a strong enthusiasm for technology and creativity. I specialize in transforming visionary ideas into engaging digital experiences and uncovering valuable insights from complex data. My diverse background enables me to merge technical skills with a thoughtful approach, ensuring that both the design and functionality of my projects are user-focused and innovative.
I love crafting intuitive interfaces and building robust databases. Whether I'm working solo or collaborating with a team, my goal is to push beyond the limits of what's possible.
Outside of the tech world, you'll find me exploring new recipes in the kitchen, capturing precious moments through my camera, enjoying a good movie or video game, strumming my guitar, or picking up a new language.
Skills

Projects
Immerse yourself in a collection of works that highlight my expertise.

View Project
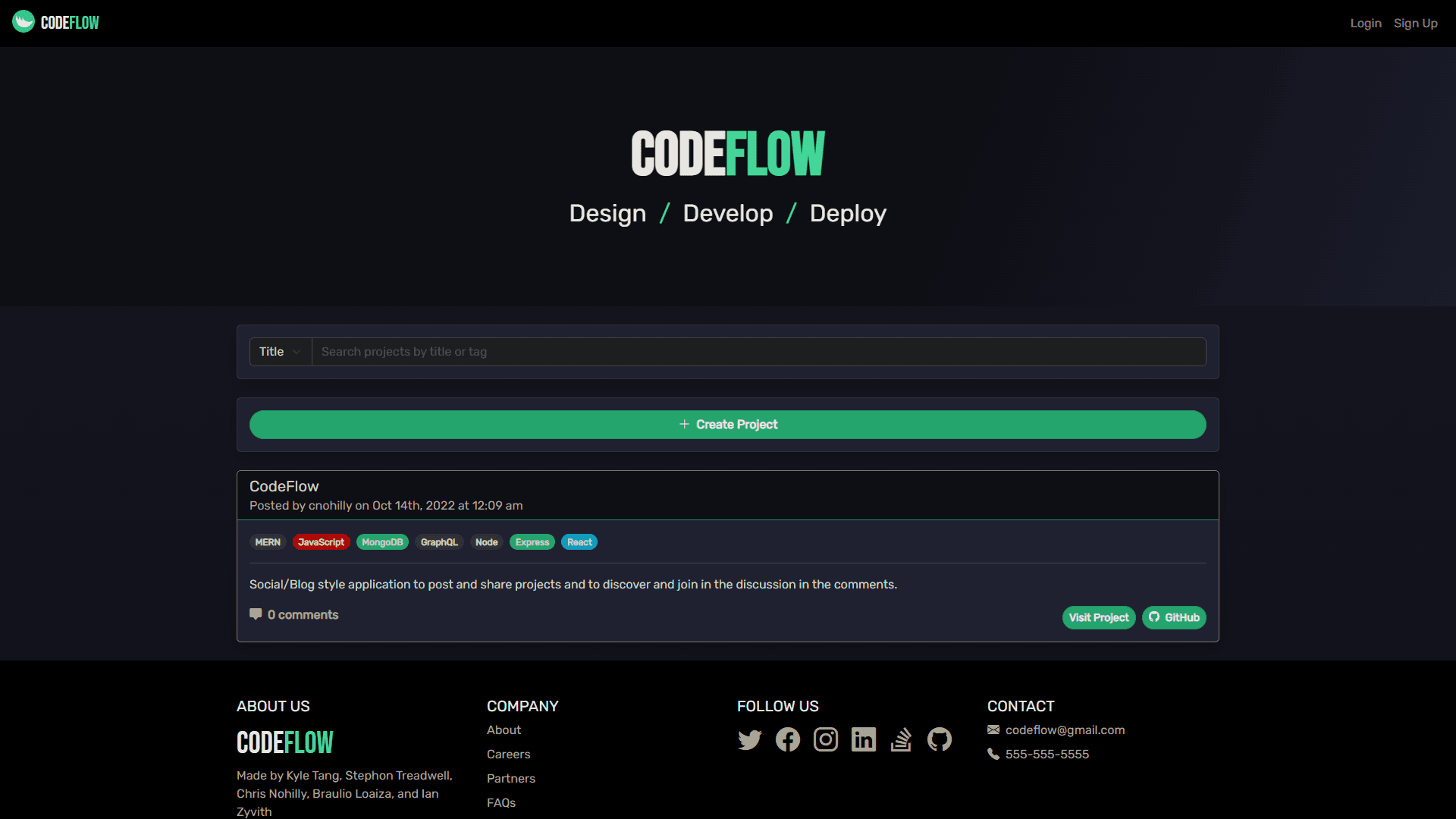
CodeFlow
CodeFlow is a social media application built on the MERN stack, offering developers a platform to showcase their coding projects through interactive posts. With features like friend requests and threaded comments, CodeFlow provides a creative space for developers to engage in discussions with other like-minded individuals.
- MERN
- GraphQL
- JWT
- Tagify
- Bootstrap

View Project
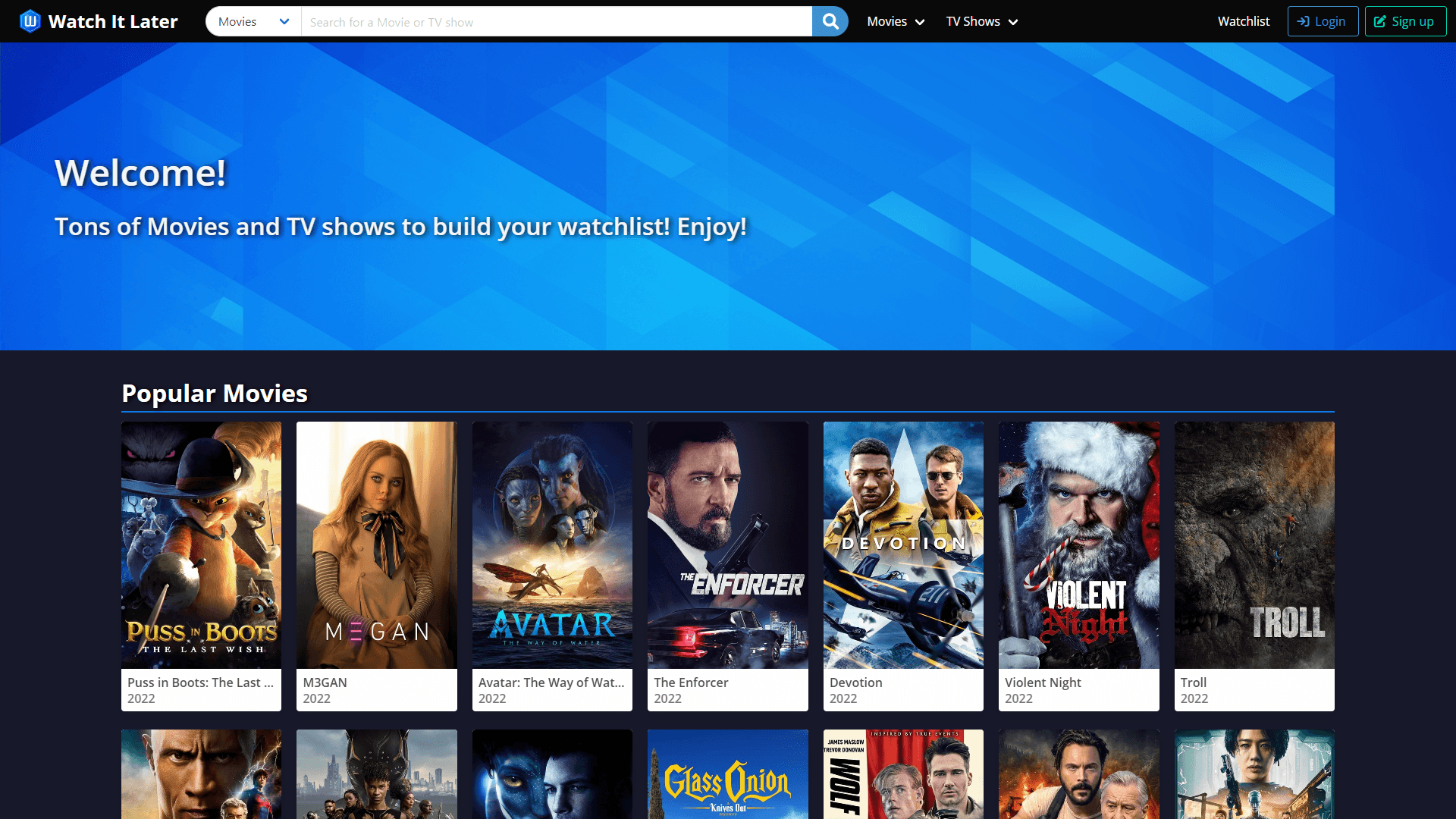
Watch It Later
Watch It Later is a full-stack application that enables users to search for movies and TV shows, create accounts, and add their selected content to a personal watchlist, all of which is stored in a SQL database. Additionally, users can leave comments and rate the movies to share their feedback with others.
- Node.js
- MySQL
- Sequelize
- Handlebars
- Bulma
- MVC
- TMDB API

View Project
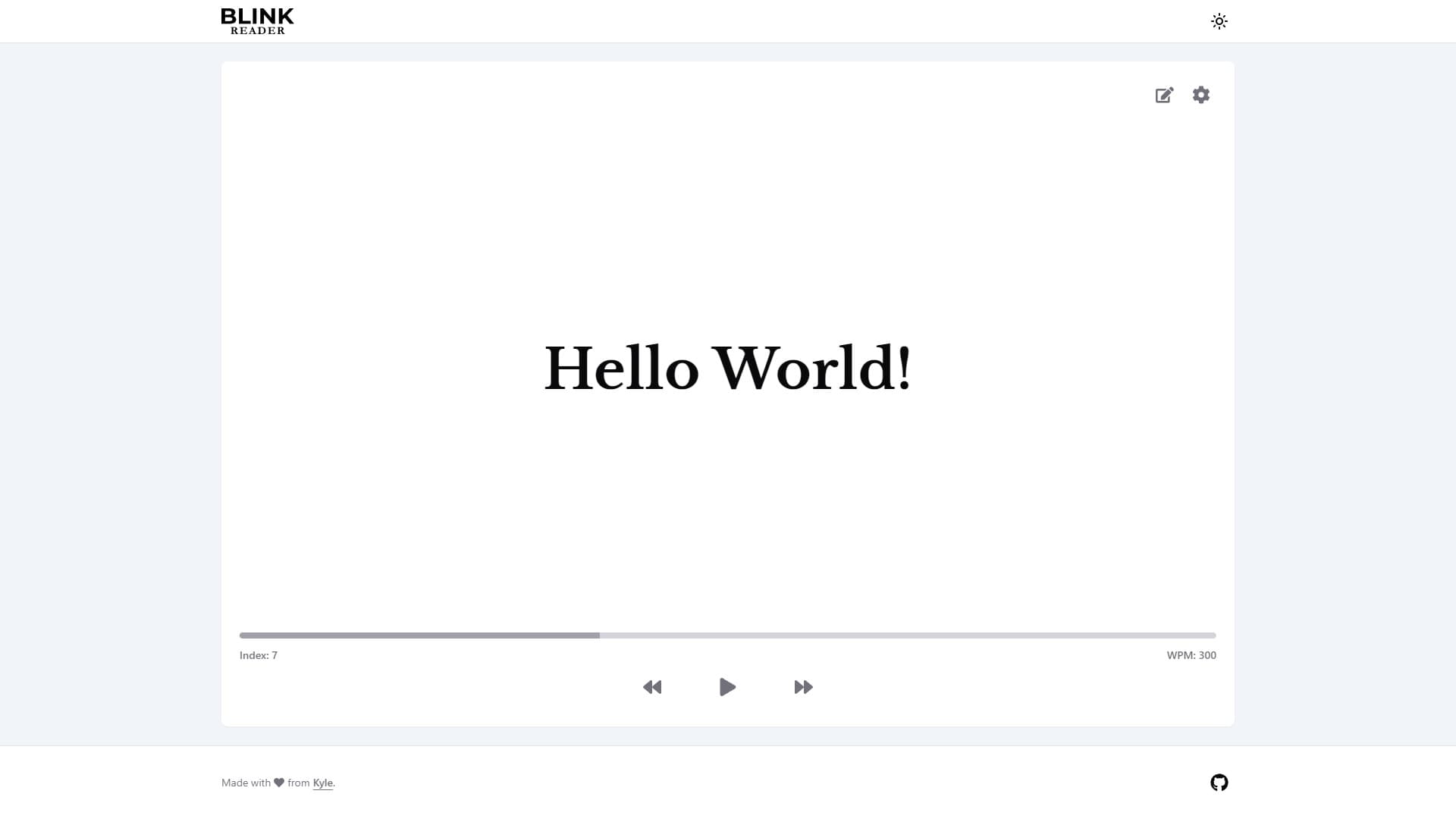
BlinkReader
BlinkReader is a simple speed reading web application designed to enhance reading speed through streamlined functionality. Users can easily paste text into the app and practice speed reading with an optimized display and customizable controls.
- React
- TypeScript
- Tailwind CSS
- shadcn/ui
- Google Fonts
- Vite

View Project
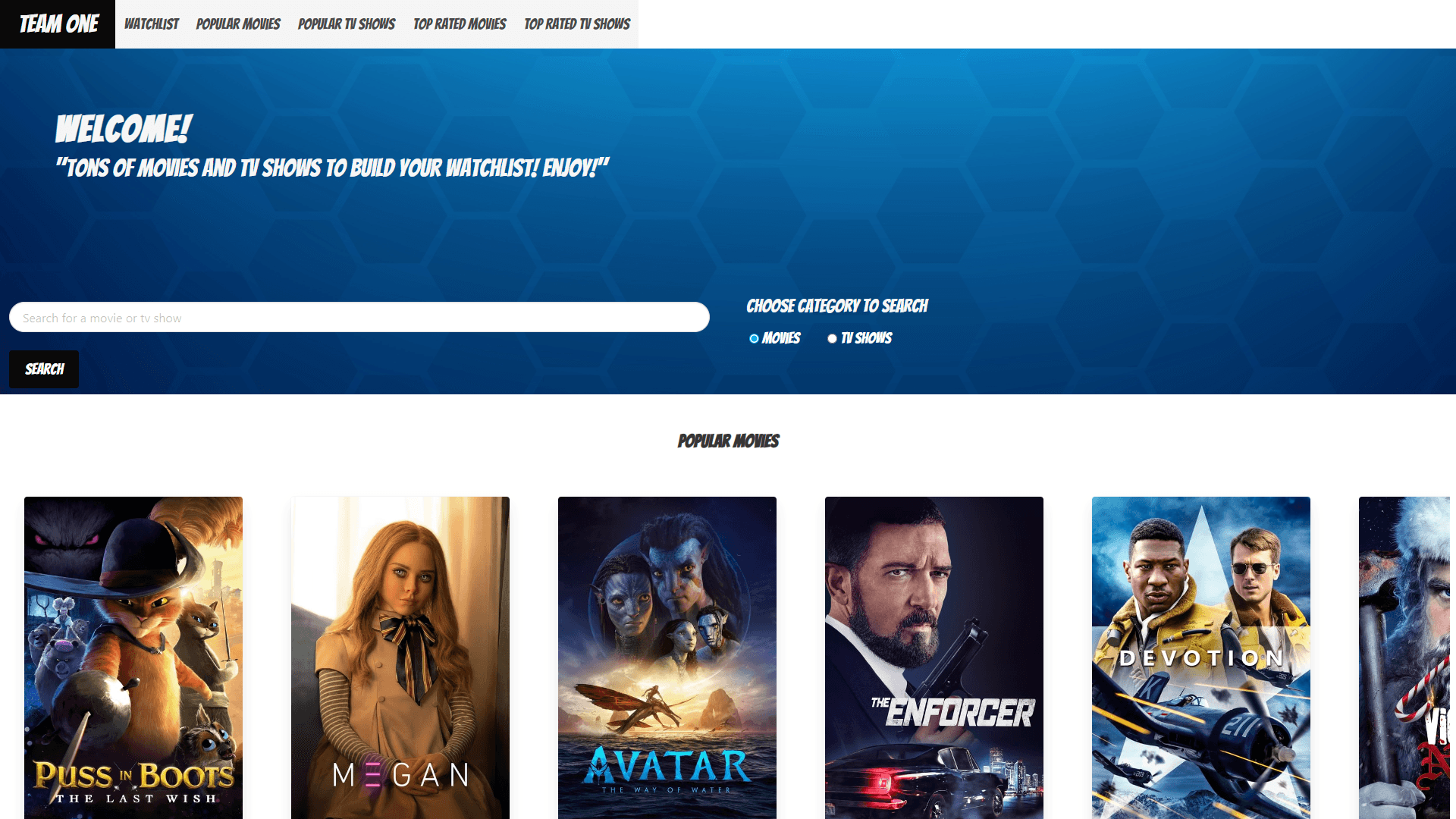
Movie TV Watchlist
Movie TV Watchlist is a web application that allows users to search for movies and TV shows through the TMDB's API. Users can easily add their favorite content to a personal watchlist, which is conveniently saved in the browser's local storage for easy access.
- HTML
- CSS
- JavaScript
- Bulma
- TMDB API
Gallery
Explore the unique moments I've captured during my travels!
Contact
Want to say hi? Fill out this awesome contact form below or connect with me on social media!


